Updated: Apr 10, 2025
Author: Tony Waldegrave
Ever shared your website on Facebook and thought… “Wait, why is that thumbnail showing up?”
When someone makes a post on Facebook that includes a link to your website, you may have noticed that Facebook will replace the URL with a thumbnail image, a title, and a description. These are called Open Graph Objects and they appear on several social media, not just Facebook. It's even been shown that open graph objects have a big affect on click-through-rates and conversions.
In this guide, we’ll show you how to control and customise how your website appears when shared on Facebook and other social media platforms.

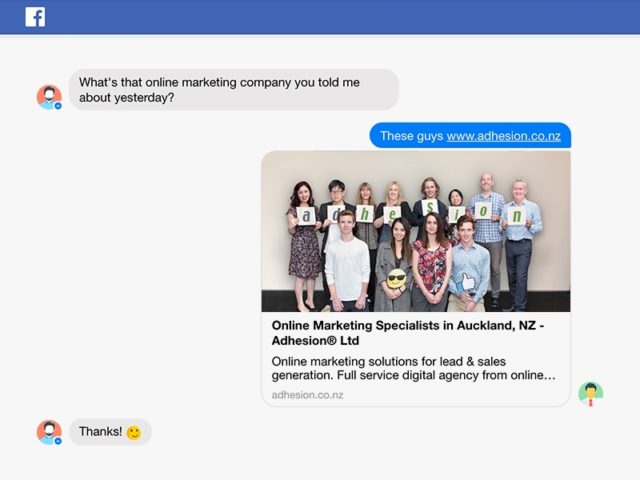
Example of a website thumbnail in Facebook post.
To control how your website link appears, you need to add Open Graph (OG) tags to your site’s HTML.
A unique open graph object can be set for each page of your website. Let's start with your homepage.
Check how your website thumbnail appears when it is linked to on social media by entering your homepage URL into Facebook's Sharing Debugger tool. Alternatively, you can simply send a link to your website to anyone on Facebook Messenger.
Don't like what you see? Ask your web developer to follow the instructions below to change your website's open graph objects:
That's it! You can now use Facebook's Sharing Debugger again to see how it looks when your website is linked to or shared on Facebook. We recommend repeating for process for your homepage, and popular webpages and blog articles that are likely to be shared online.
You can set a unique thumbnail and description for:
This improves engagement and makes your site look more polished on social media.
If you manage a Wordpress site, then you can manage your open graph object using the free Wordpress SEO Plugin by Yoast. If you're unfamiliar with installing plugins for Wordpress websites, follow this guide on How To Install and Set Up the WordPress SEO by Yoast Plugin.
👉 Need Help Getting It Right? If you’re not sure how to edit your website’s code - or if you want a professional to handle it - we can help. Contact us today to get started!
Our reputation goes hand-in-hand with our team’s dedication to best practice. As a registered Premier Google Partner, our team refreshes our certifications every 12 months — A tradition we started over a decade ago. To stay ahead, we are always looking forward to upcoming certifications for online advertising, website development and search engine optimisation.
Blog • Terms • Privacy • 110 Mount Eden Rd, Mount Eden, Auckland 1024 • Mon–Fri 8:30am–5pm
© 2007-2025 Adhesion